An often overlooked function of developing and designing for accessibility is the area of cognitive processing or learning disabilities. Yet, it’s an area that can be addressed by asking some basic questions when considering the design of a site. For example, do you have video or audio that plays automatically rather than being initiated by the user? Is your overall content and design structure cluttered and scattered about?
A guiding principle around web accessibility is that good design is good for everyone. Let’s say it another way; good design is inclusive. In the book, Web Accessibility: Web Standards and Regulatory Compliance, the first chapter titled “Understanding Web Accessibility” Shawn Lawton Henry writes, “While access to people with disabilities is the primary focus of web accessibility, it also benefits people without disabilities. [Accessibility standards]… increases general usability and lets people without disabilities use websites according to their preferences.”
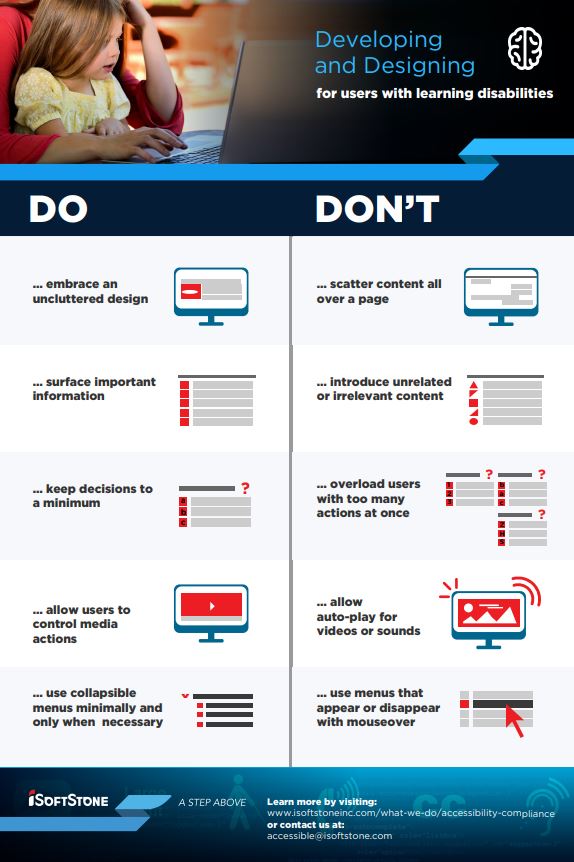
iSoftStone’s final installment of our Do’s and Don’ts for Accessibility provides a few tips to consider when designing a site that can be accessible for users with a learning disability. Take a look at Developing and Designing for Users with Learning Disabilities for some things to consider when planning out your site or app project.
Help us by giving your feedback on this, or any of our other accessibility resources. We would love to hear from you!